Umbraco HTML Sitemap Template Example Using Razor
02 Sep 2016
Most websites will have an HTML sitemap. There is an easy way to create one in Umbraco using razor. Just follow these simple steps.
1. Create a new template called Sitemap, leave it with the defaults, save it and we will come back to it.
2. Create a new document type without a template. Call it Sitemap, click on templates and choose the template you just created.
3. Allow the sitemap document type to be a child of the Home document type, in the permissions tab.
4. Go back to the Sitemap template and paste this code in. Edit the layout to use the correct master template.
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@using System.Collections;
@using System.Linq;
@{ Layout = "Master.cshtml";
var homePage = CurrentPage.AncestorsOrSelf(1).First();
} @if (homePage.Children.Where("Visible").Any())
{
var childPages = homePage.Children.Where("Visible");
<ul>
<li class="home">
<a href="/">@homePage.Name</a>
@RenderChildPages(childPages)
</li>
</ul>
} @helper RenderChildPages(IEnumerable<IPublishedContent> pages) {
if (pages.Any())
{
<ul>
@foreach (var page in pages.Where("Visible"))
{
if (!(page.HasProperty("excludeFromSitemap") && (bool)page.GetPropertyValue("excludeFromSitemap")))
{
<li>
<a href="@page.Url">@page.Name</a>
@{
var childPages = page.Children.Where("Visible");
@RenderChildPages(childPages)
}
</li>
}
}
</ul>
}
}
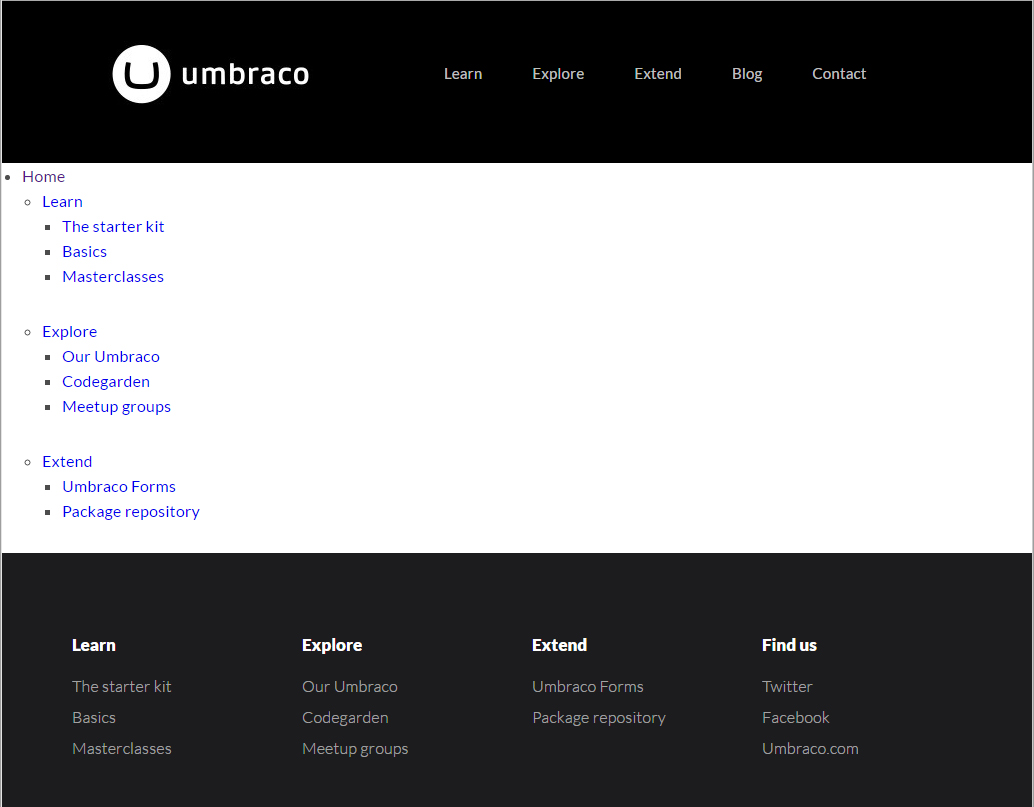
Now if you create a page under home called Sitemap, you will be able to see the result. It will most likely need styling, but at least you will be there functionally.
I add the 'excludeFromSitemap' property to all of my pages so if I don't want a page to show in the sitemap I can tick that property in umbraco.

The above image is how it would look when used on the Fanoe starter site.





